余白を制するものはデザインを制する。ホワイトスペースとの上手な付き合い方。
こんにちは、YWCDシモナガです。
今回はデザインするにあたって非常に大きな存在の「余白」について語っていきますよ。
余白って聞くと「スカスカしそう」だとか「スペースが無駄」とかよく思われ、ついつい余計な画像や文字等を入れて埋められてしまいがちですが、
実はそんなことはない!
と私は言いたい!
デザインする上で、余白を素材の一つとして取り入れることで紙面が見やすくなる=余白がデザインになるんです。
今日は、そんな余白のお話。
目次
1.余白ってなに?
さて、根本的なところからですか、余白って名前に「余る」という字が入っているからといって
余計なものと思ってたりしませんか?
ちなみにデザイン業界では「ホワイトスペース」って言ったりもします。
コトバンクによると、
引用元:コトバンク
ということだそうです。
そうなんだけど・・・。そうじゃない!
デザイン上の余白とは…作る上で余ってしまったスペースではなく、意識して作りだすものなのです。
2.余白の効果とは?!
確信に迫る勢いですが、ホワイトスペースを活用するとさまざまな効果を生み出してくれます。
ホワイトスペースなんかに効果なんてあるの?なんて思いました?これが意外でもなく、ちゃんと効果はあるのです。
① 情報の干渉緩和
みなさんも気付いていたかもしれませんが、ホワイトスペースの最たる効果です。
情報緩和とは数多くある情報同士の主張を緩め和らげることです。
全ての情報が「俺を見てくれ!」と主張しすぎると何が重要なのか、何を見せたいのか分からなくなってきます。
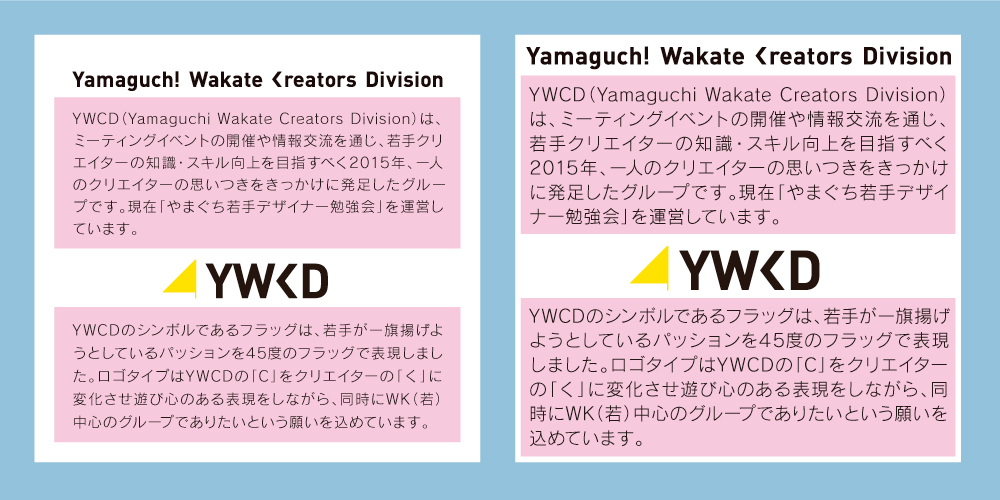
例えば下記図のように…

さて、どうです?この2つを見比べると左の方が圧倒的に見やすいはずです。
右の方は文字を大きくしたいが為に紙面一杯に情報が入ってしまってます。
一見文字が大きく見やすいかもしれませんが、文字同士が干渉しあってかえって見にくくなっています。
文字を大きくするコトが読みやすさに繋がるわけではないのです。
では、罫囲みやアミを入れれば?と思いがちですが、これだけ多くの情報の中にさらに違う情報を入れてしまうと
下記図の様に罫やアミすらも干渉しあって最早カオス状態になってしまいます。

– ポイント –
文字周りには特にホワイトスペースが必要。文字は写真やイラストと違って一目見て内容を把握できるものではないですし、ホワイトスペースがなくビッシリ詰まっていると目の休まるところがない上に、互いの無用な干渉もできてしまい「情報の認識の妨げ」にしかなりません。
そうなると「読みにくさ」「見にくさ」街道まっしぐらです。なんか余裕がないようにも見えてしまいます。
見る人の目を休ませるためにしっかりとホワイトスペースを作ることも大事です。
続いてはこちら
② 情報の区分け
こちらも情報緩和と比べても見劣らない効果です。
区分けとは1カテゴリーごとに詳細を分けることです。
たとえば今回の勉強会のフライヤーのような
①タイムテーブル ②参加申し込み ③会場 etc… といった具合なことです。↓
左のフライヤーは、ホワイトスペースが「こいつとあいつは違うグループだぜ」と教えてくれてると思います。
右のフライヤーみたいに各グループ毎にホワイトスペースがないと、パッと見ではどの部分の情報なのか分かり辛いですよね。
このデザインの様に上下にアミや罫を使っている際には特に効果があります。
– ポイント –
ホワイトスペースの広さで「カテゴリー=区切り」のレベルは変わりますが、空きが広いほど別物感が出てきます。
が、闇雲に広げすぎるとかえって「間延び」してしまうので気をつけましょう。
3つ目は
③ 視線誘導
視線を……誘導する……?なんだか難しそうな呼び方ですが、じつはとってもシンプル。
視線誘導とは、その名の通り、人の視線を誘導したい方向へ導くことをいいます。
例えば下図の様なグリッドレイアウトによく見られる効果です。↓

どういった順で紙面を見ていきました?
多くの人は左上から右に読んでいき最後に右下にたどり着いたのではないでしょうか。

↑こんな感じで
文字の配置や色、はたまたアイコン等で示すことの方が多いかもしれませんが、
上の画像のようにホワイトスペースの取り方1つで導線の操作ができるんです。
「左から右に読んで!」と訴えてる感じがします(笑
– ポイント –
上図のように左上から右下へと誘導したいときには、上下の空きを広くとり、左右の空きを少なめに取ることです。
要は次に見てもらいたい方向のホワイトスペースを少なくするということです。
最後に
④ 紙面を印象づける
ホワイトスペースが多いと高級感があるように見える、という話しはよく聞くと思います。
実際にホワイトスペースが少ないと「ぎっしり、賑やか、安さ etc…」的な印象があり
ホワイトスペースが多いと「高級、すっきり、余裕 etc…」な感じに見えるなど
デザインのコンセプトや用途によって使い分けられています。
例えば、スーパーのチラシなんかは情報量が多いのと安さや商品アピールをするため
最低限のホワイトスペースしか空けていなかったり…↓
これとは反対に高品質な商品や伝統的なもの、シンプルにしたいデザインでは
たっぷりとホワイトスペースをとってたりします。
↓(ホワイトスペースじゃなくブラックスペース?!)
– ポイント –
掲載する情報量やコンセプト、用途によって使い分けることが重要です。
あとは勇気を持って、思い切ってホワイトスペースをとること。←これが以外に難しい…
3.まとめ
さて、いかがだったでしょうか。
冒頭でも言いましたが、余白を一つの素材としてデザインに組み込むことで情報の一つ一つを効果的に浮かび上がらせたり、視線誘導の流れを作り出してくれることがわかっていただけたかと思います。
いいデザインをするためには余白と上手に付き合って行く必要がありそうです。
それではまた。よいデザインライフを。